Komo was already a secure and easy way to add passwordless authentication to web applications. However, it is now even easier.
The process of adding Komo passwordless authentication to a web applications has been reduced to two steps:
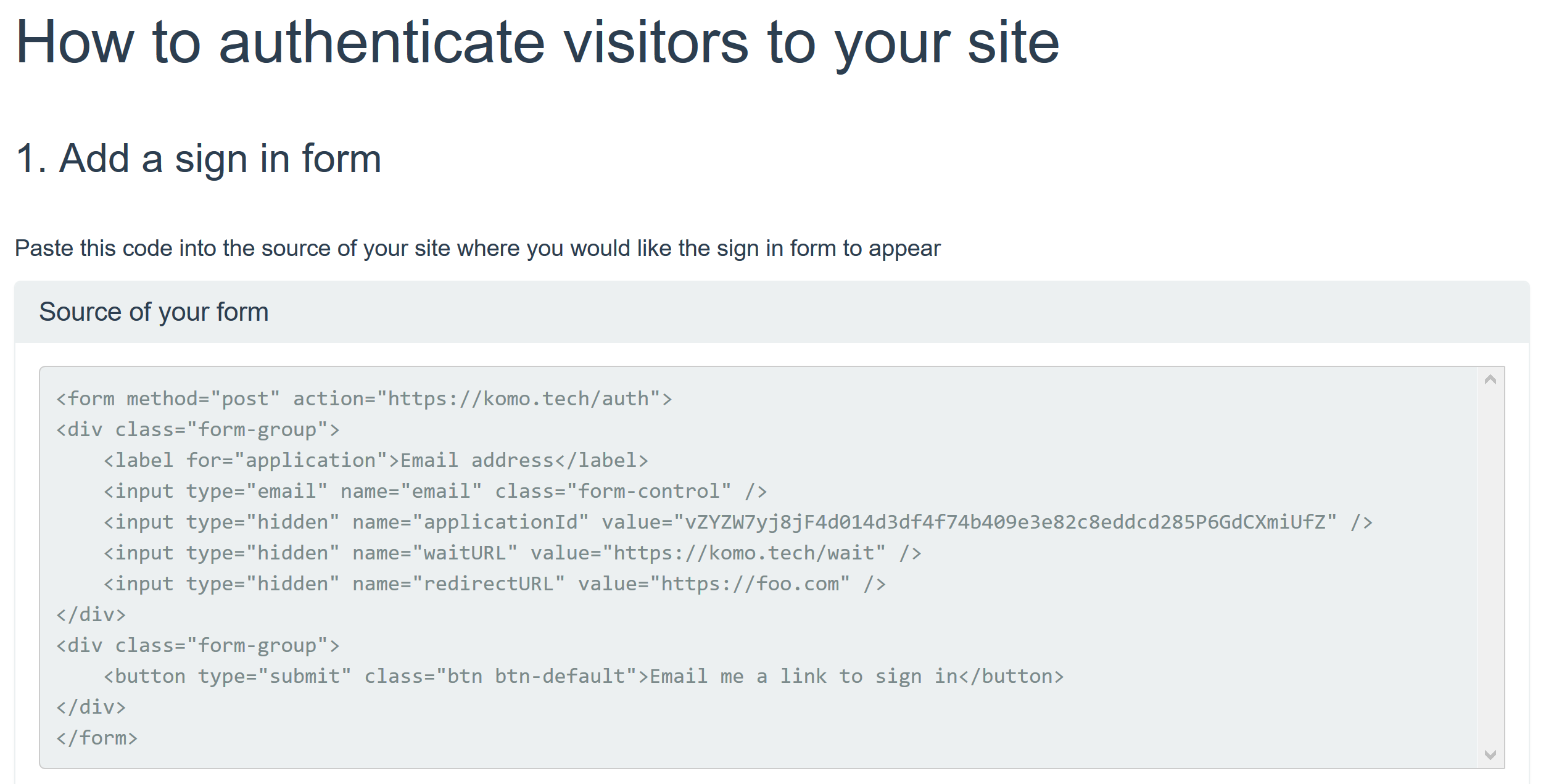
Add the form code to your application
The Komo dashboard shows the source code for the required login form. Simply copy and paste the form code into your application where you would like your login form to appear.

Implement a webhook
Your webhook endpoint is sent an authentication token. Post the token to
https://komo.tech/verify. The response will look something like:{ "isValid": true, "email": "john@adomain.com", "message": "" }See the full API documentation.
If
isValidis true, then you have verified that the current user has access to the email address in the response (john@adomain.comin the example above) and may login the user using your web framework.
See https://glitch.com/edit/#!/immense-sneeze?path=server.js:22:11 for a full working example.
(Note: It is also possible to directly verify the JWT token if you wish to avoid the network request to https://komo.tech/verify.)